Angular Services (includes video)
ITEC 3870 Software Development II,
Christopher Martinez
(License: CC BY-SA 4.0)

Prerequisites
- Install NodeJS
- Command Prompt/Terminal
- Check node version using the
node –vcommand - To check if you have npm run the
npm –vto see if it is installed npm install -g @angular/clito install all Angular CLI- NOTE: The command above installs all necessary dependancies
- Type
ng versionto check the version of Angular CLI - We will use VSCode and Git Bash for this workshop
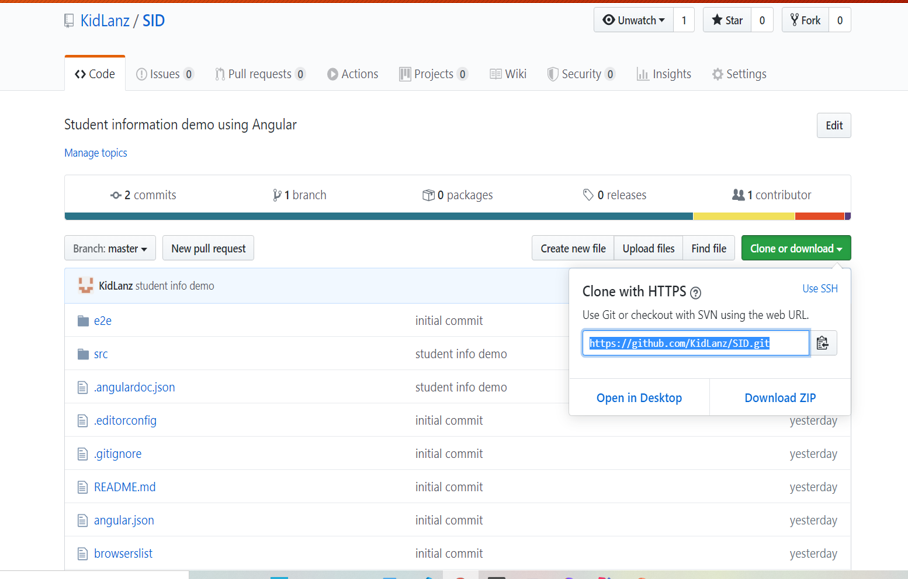
Download content
- git clone https://github.com/KidLanz/SID.git
- Command Prompt/Terminal:
- cd Desktop/demo/SID
- code .
- NOTE:this command is to open VSCode through the command line/terminal
npm installthennpm install -g npm- NOTE:this command is to install npm and get the latest version into the folder you have cloned from the repository
ng serve -o- NOTE:this command is to open the html to the browsers

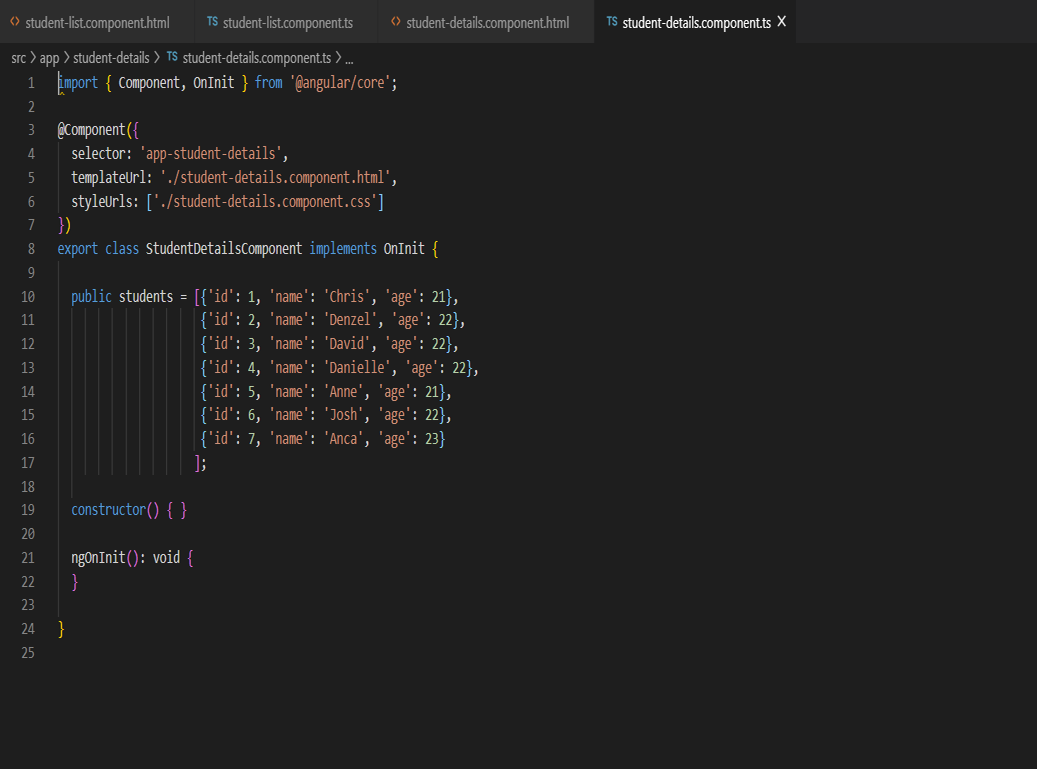
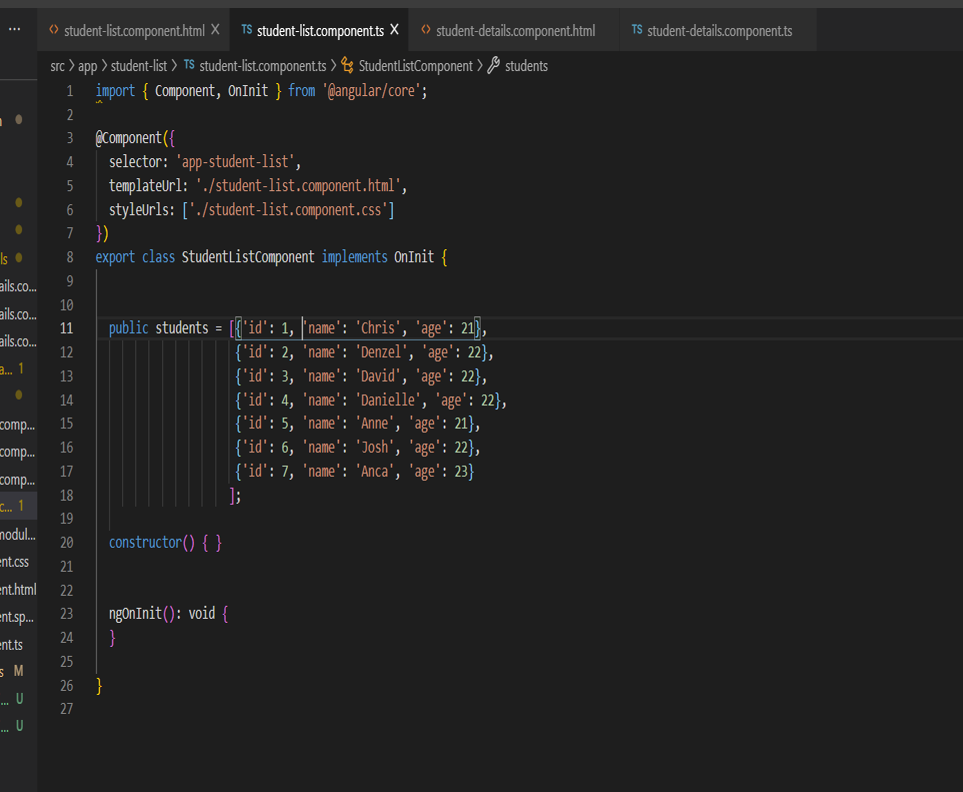
Why is this code wrong?
- D.R.Y. - Don't Repeat Yourself
- Making copies of the code can use up a lot of memory
- Revisiting multiple classes to change the same code can be time consuming
- Modeling - grabbing and Manipulation of Data
- This is where we interact with the database/communicate with the controller


Angular Service Information
- It is a class that focuses on a specific purpose.
- Its purpose is to:
- share data through many components at once.
- use as a backend in angular to test code.
- give the possibility to connect to a database if needed
Lets get started
- Making a student.service.ts file (picture needed...)
- in order to provide the student data, we need the service to handle that
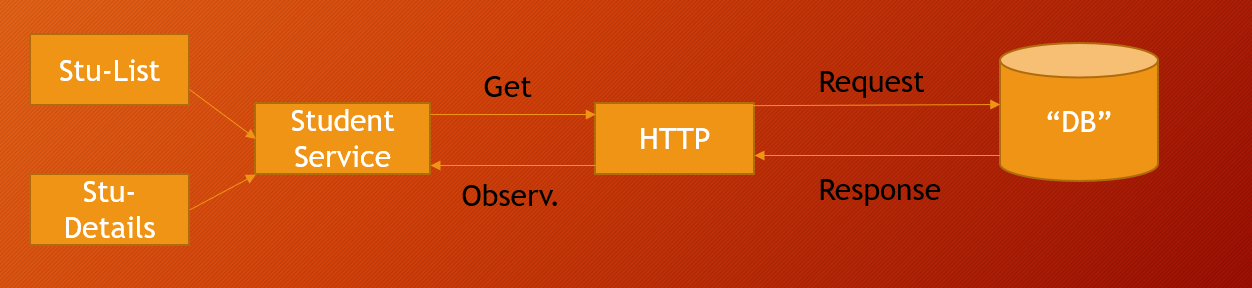
aspect of the code. - Making a "Server" using the Http Request and an Observable
- You will "get" an http request to the "server" to then return as
an observable tostudent.service.tsand to the list
and details components.

HTTP
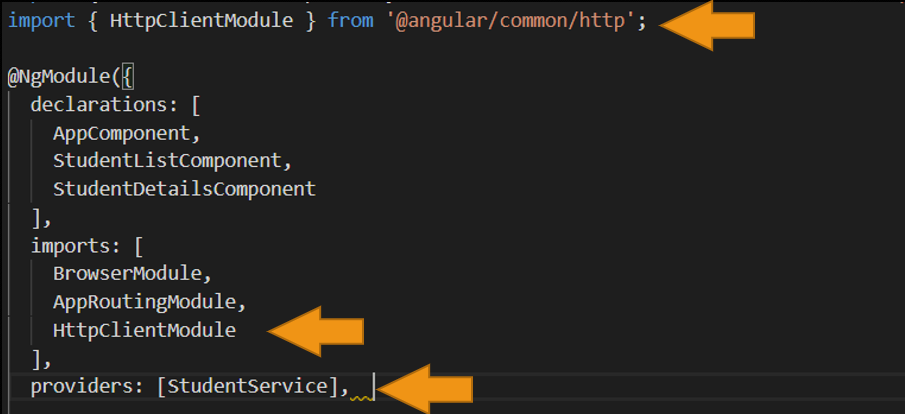
- add import { HttpClientModule } from '@angular/common/http';
- Add HttpClientModule under imports
- Add StudentService under providers

Declaring Dependencies for Service
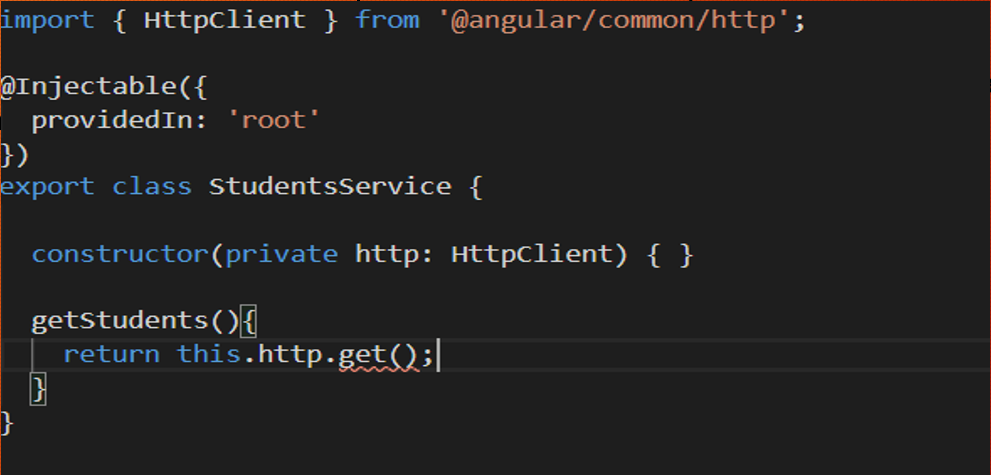
- in the student.service.ts under the constructor's parameter, type
private http: HttpClient and the import. - This uses the local variable http to reference the HttpClient
- Make a get request
- This will help when having a URL to get the data from the database. Since we
don't have a server we will make one in Angualr using JSON.

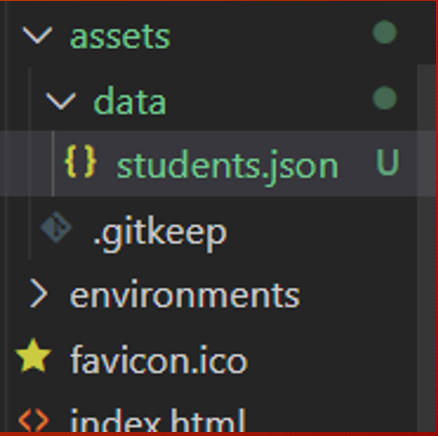
Data Folder
- Under asset make a data folder and make a JSON file name students.json
- After that copy and paste the data below and delete the one from
student-list & student-details
[
{"id": 1, "name": "Chris", "age": 21},
{"id": 2, "name": "Denzel", "age": 21},
{"id": 3, "name": "David", "age": 21},
{"id": 4, "name": "Danielle", "age": 21},
{"id": 5, "name": "Josh", "age": 21},
{"id": 6, "name": "Anne", "age": 21},
{"id": 7, "name": "Anca", "age": 21},
{"id": 8, "name": "John", "age": 21}
]

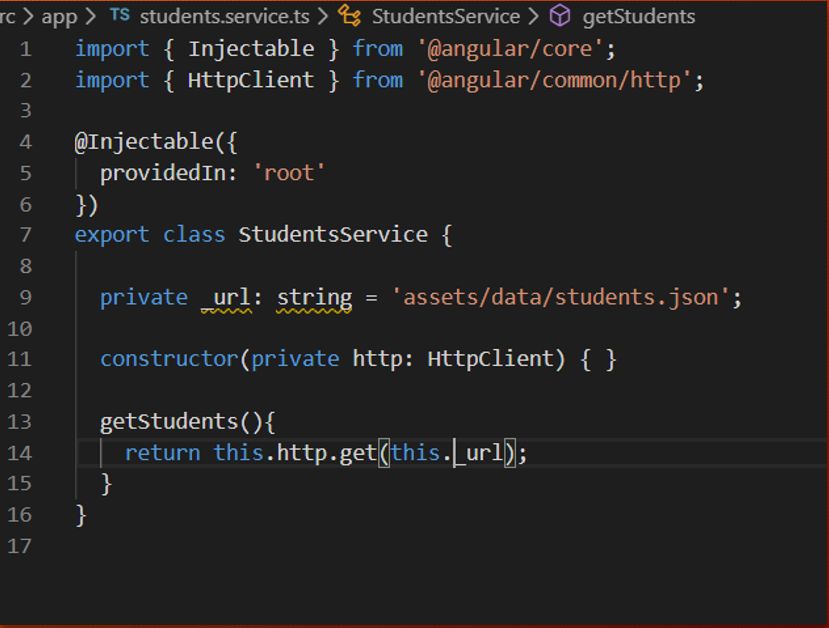
Make a URL
- Making this URL will direct it to the JSON file in the data folder
- If there is a URL that actually works, or another place in your code that needs to be called, add it into the single quotes

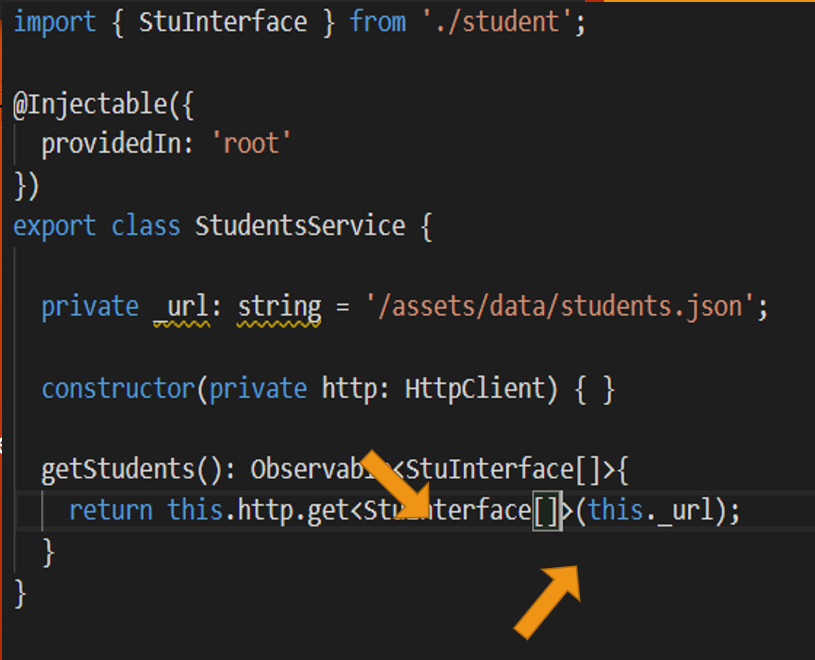
Observable
- if you hover over the get() method it returns an observable so we need to be
casted to match an array of students format in order for it to work. - create an interface named student.ts and add the code below.
export interface StuInterface {
id: number;<br>
name: string;<br>
age: number;<br>
}
- going back to the student.service.ts add the StuInterface[] to the
get and the getStudents() will return an observable of Stuinterface[].

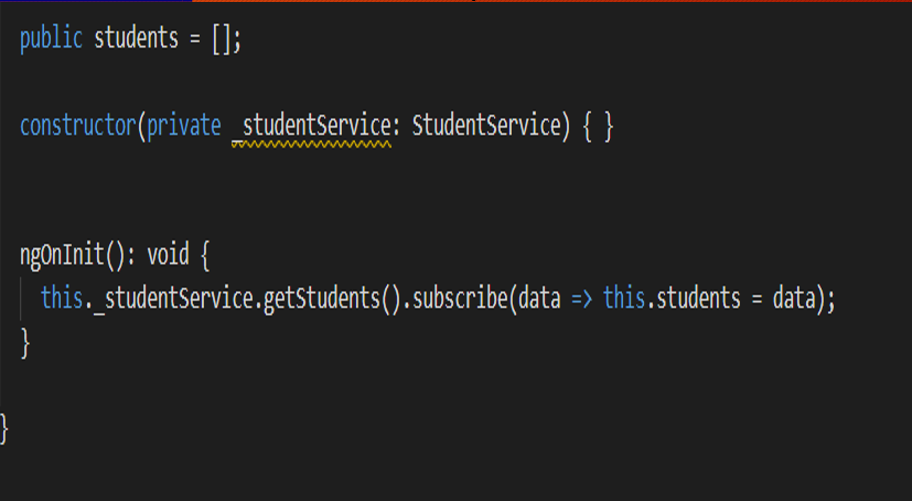
Subscribe
- We need to subscribe to the data so that we can retrieve it.
- add private _studentService: StudentService in the constructor parameters
- Add this._studentService.getStudents().subscribe(data => this.students = data);
in ngOnInit(). - This goes for both student-list and student-details html.

Conclusion
- As we see if we add something to the json file, it should add it to both pages and there is no need for repeating code.